高德地图 Javascript API 入门(六)
出行规划
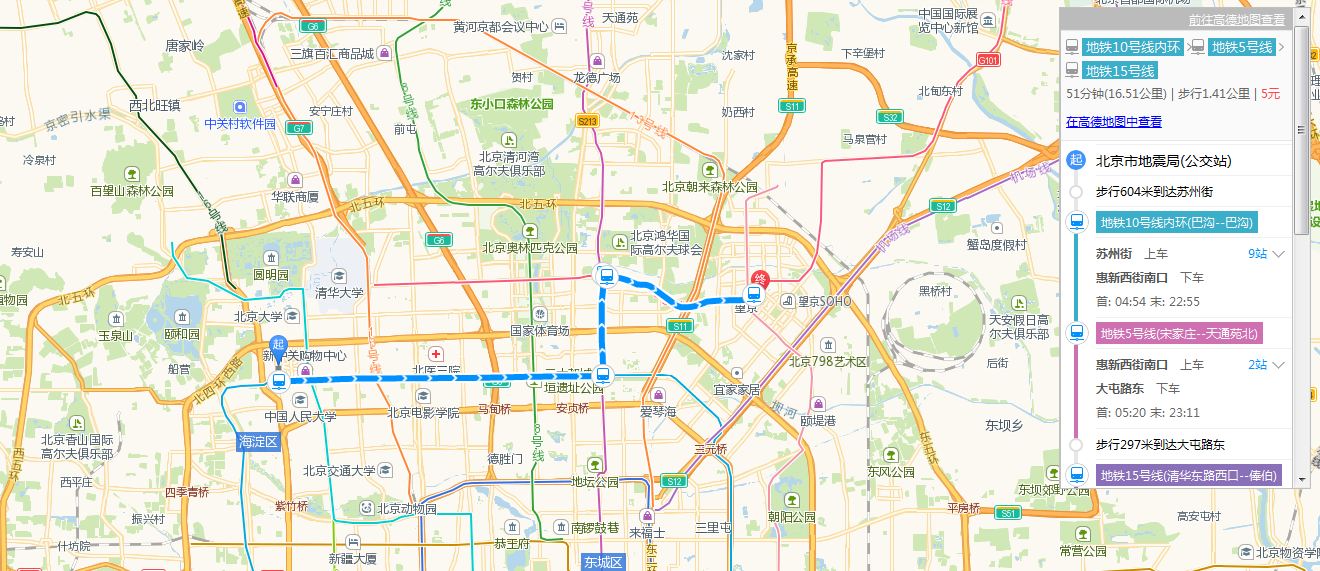
公交路径
公交换乘服务,提供起、终点公交路线规划服务,整合步行方式
1
2
3
4
5
6
7
8
9
10
11
|
AMap.service("AMap.Transfer",function () {
var transfer=new AMap.Transfer({
city:"北京",
map:map,
panel:"panel",
extensions:"all",
poliy:AMap.TransferPolicy.LEAST_TIME
});
});
|
1
2
3
4
|
transfer.search([{keyword:"北京西站"},{keyword:"天安门"}],function (status,result) {
window.top.data=result;
});
|
1
2
3
4
|
transfer.search([116.379028, 39.865042], [116.427281, 39.903719],function (status,result) {
window.top.data=result;
});
|
预览

驾车路径
驾车路线规划服务,提供起、终点坐标的驾车导航路线查询功能
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
AMap.service("AMap.Driving",function () {
var driving=new AMap.Driving({
map:map,
panel:"panel",
extensions:"all",
policy:AMap.DrivingPolicy.REAL_TRAFFIC,
showTraffic:true,
province:"晋",
number:"A88888",
hideMarkers:false,
isOutline:true,
outlineColor:"#f00"
});
});
|
1
2
3
4
|
driving.search([{keyword:"北京西站",city:"北京"},{keyword:"天安门",city:"北京"}],function (status,result) {
window.top.data=result;
});
|
1
2
3
4
|
driving.search([116.379028, 39.865042], [116.427281, 39.903719],function (status,result) {
window.top.data=result;
});
|
预览
image
限行结果
0 代表限行已规避或未限行,即该路线没有限行路段
1 代表限行无法规避,即该线路有限行路段
image
步行路径
步行导航服务,提供起、终点步行路线规划服务
1
2
3
4
5
6
7
|
AMap.service("AMap.Walking",function () {
var walking=new AMap.Walking({
map:map,
panel:"panel"
});
});
|
1
2
3
| walking.search([{keyword:"方恒国际中心A座"},{keyword:"望京站"}],function (status,result) {
window.top.data=result;
});
|
1
2
3
| walking.search([116.379028, 39.865042],[116.427281, 39.903719],function (status,result) {
window.top.data=result;
});
|
预览
image
参考来源:http://lbs.amap.com/
作者:Yangfan
Last updated: